› how-to-create-a-workingHow to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. matplotlib.org › gallery › widgetsSlider — Matplotlib 3.6.2 documentation Slider# In this example, sliders are used to control the frequency and amplitude of a sine wave. See Snapping Sliders to Discrete Values for an example of having the Slider snap to discrete values. See Thresholding an Image with RangeSlider for an example of using a RangeSlider to define a range of values.
docs.qgis.org › vector_properties15.1. The Vector Properties Dialog — QGIS Documentation ... The Labels properties provides you with all the needed and appropriate capabilities to configure smart labeling on vector layers. This dialog can also be accessed from the Layer Styling panel, or using the Layer Labeling Options button of the Labels toolbar. The first step is to choose the labeling method from the drop-down list. Available ...

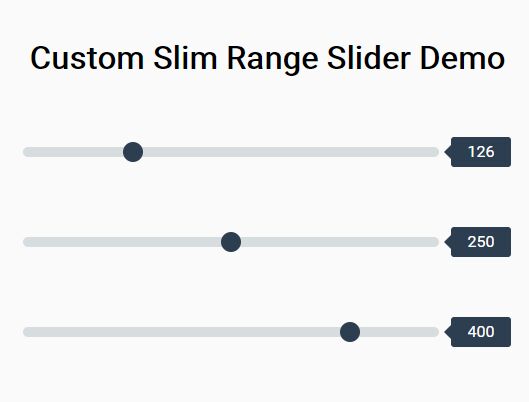
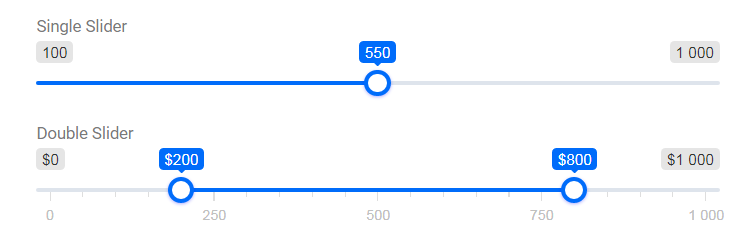
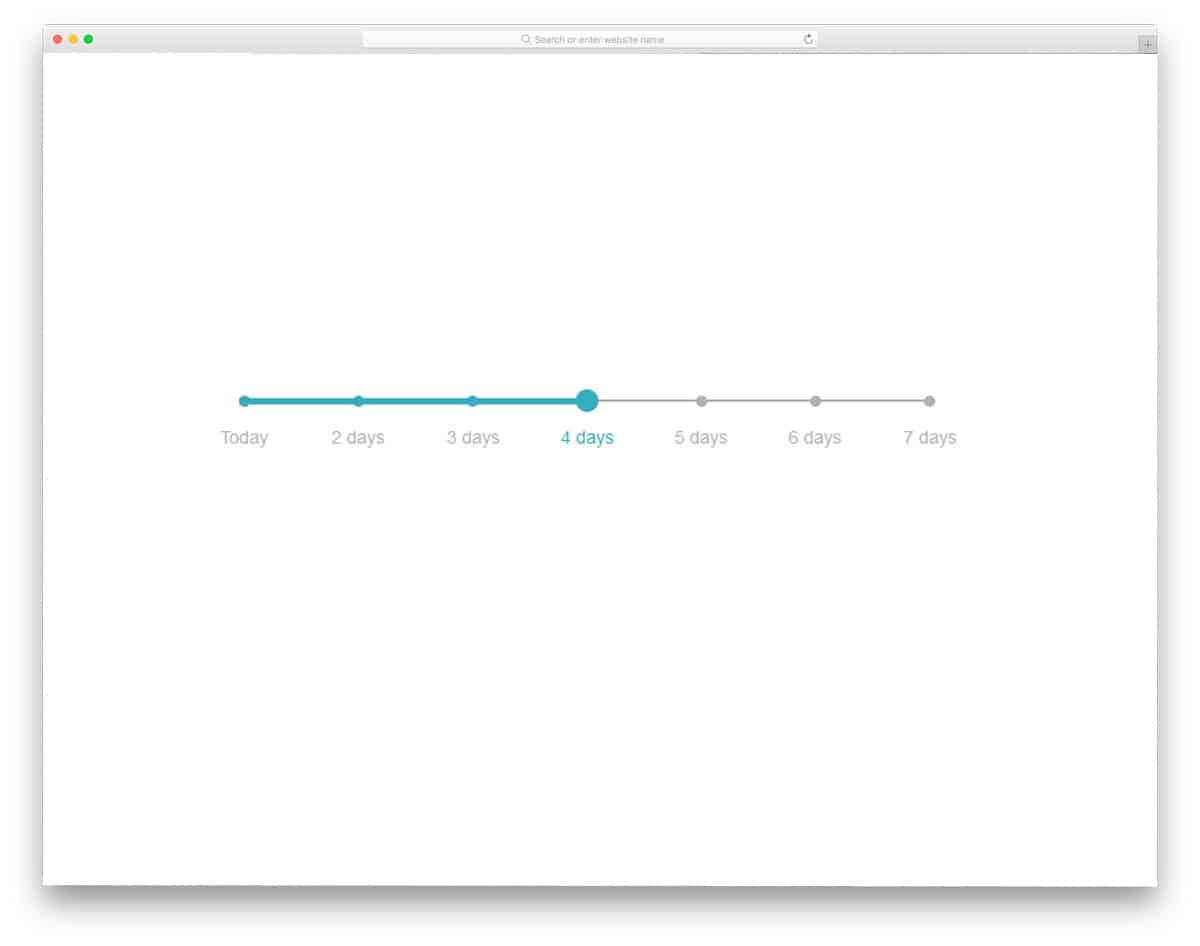
Html slider with labels

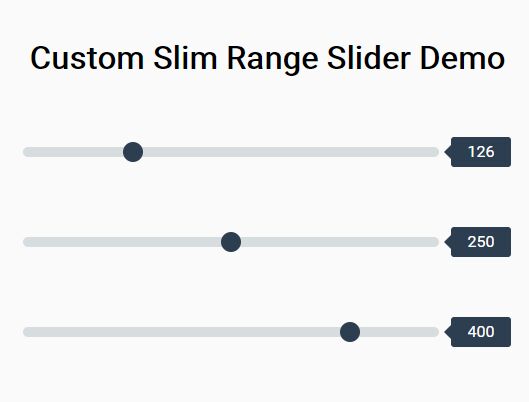
r - sliderInput Max/Min Text Labels - Stack Overflow

Is this a slider bug? - Dash Python - Plotly Community Forum

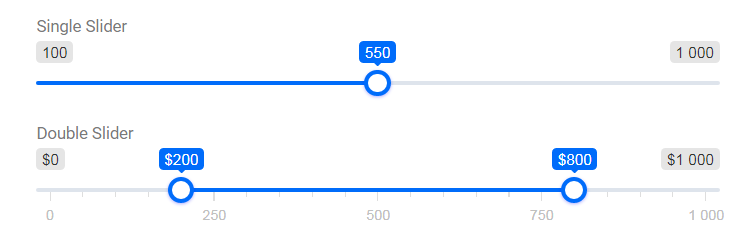
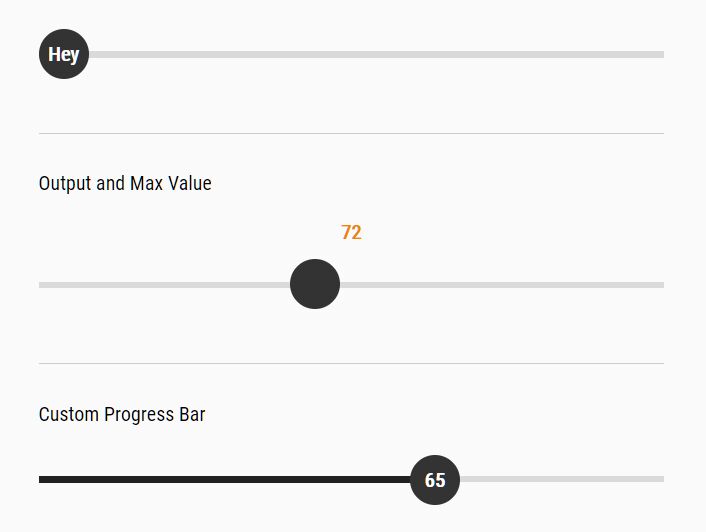
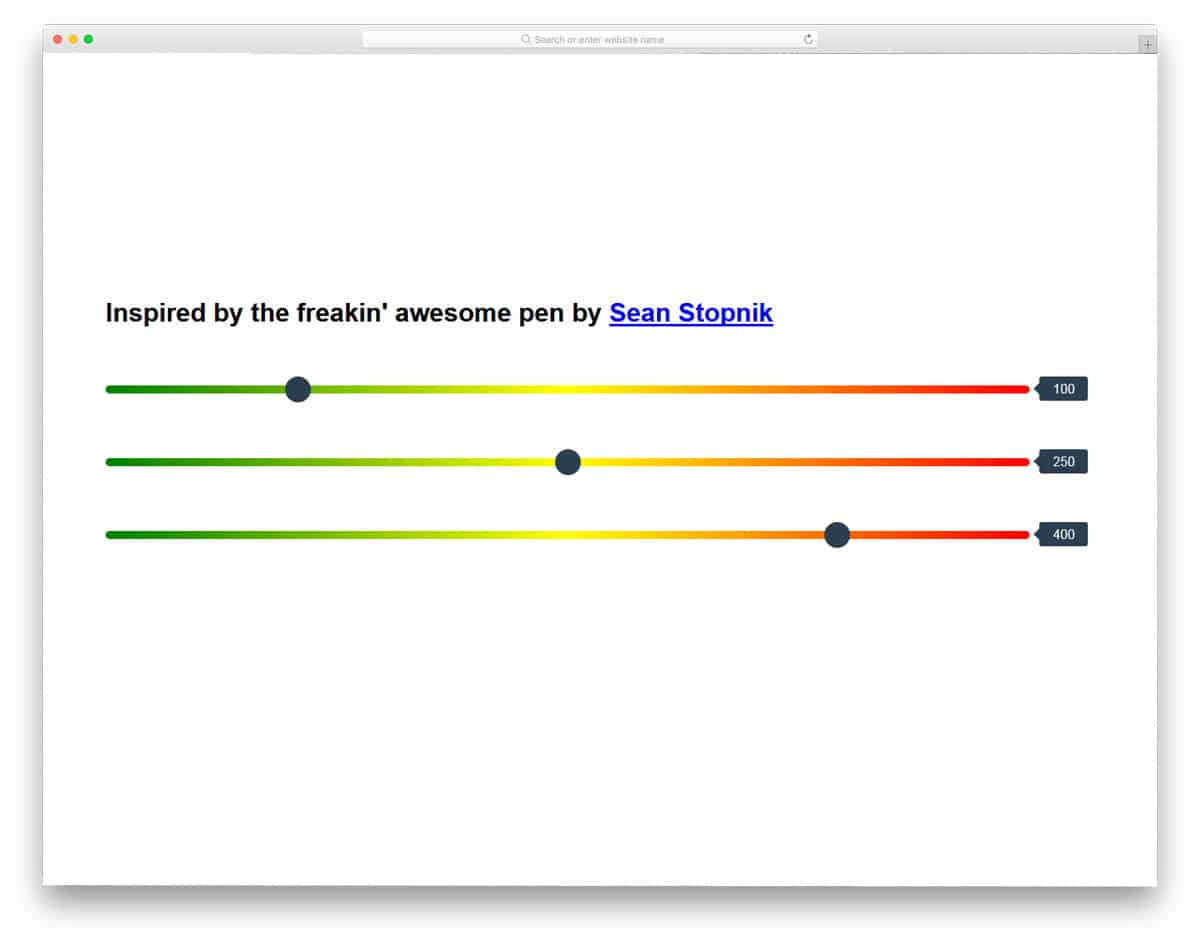
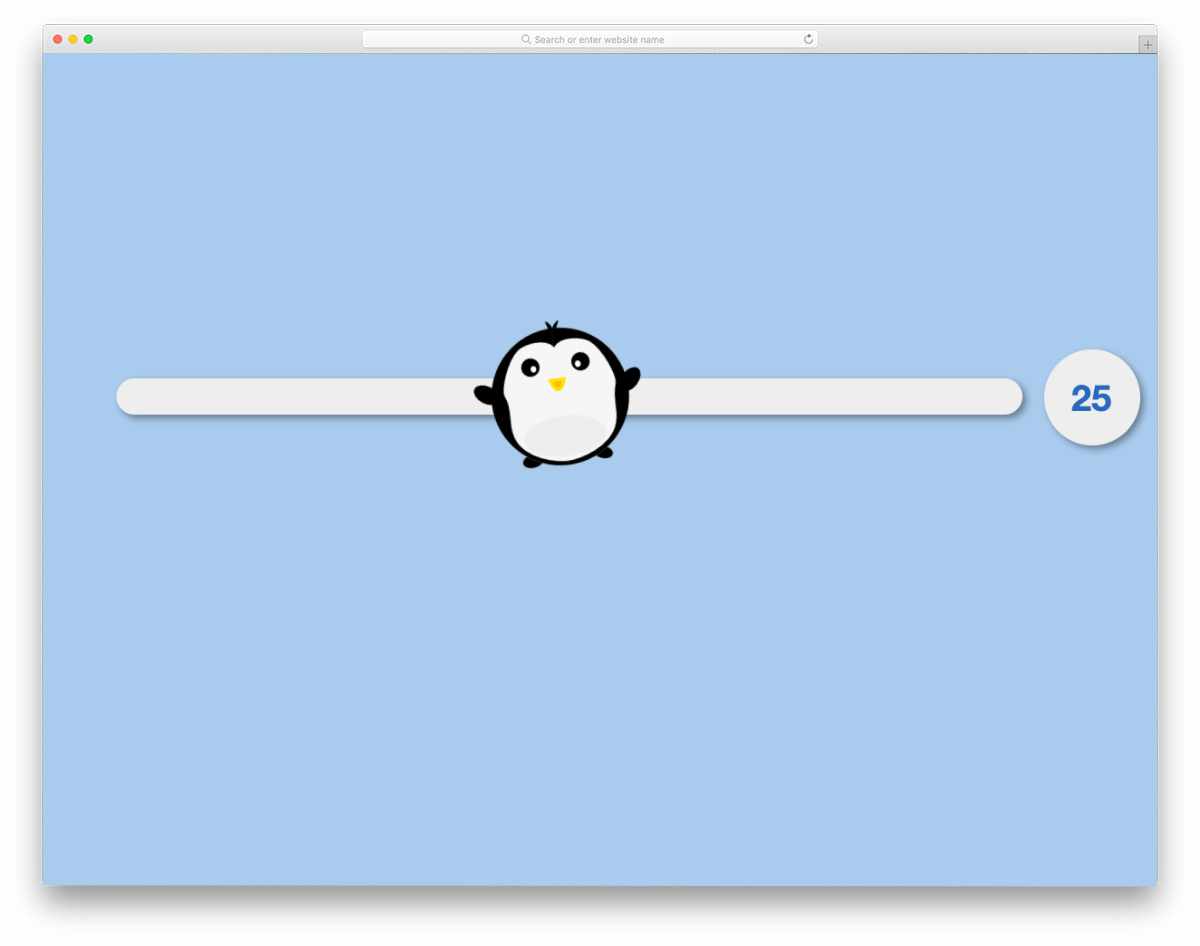
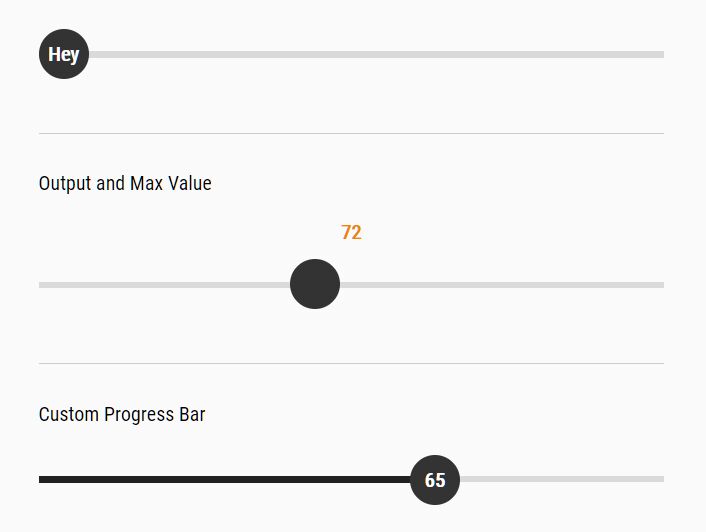
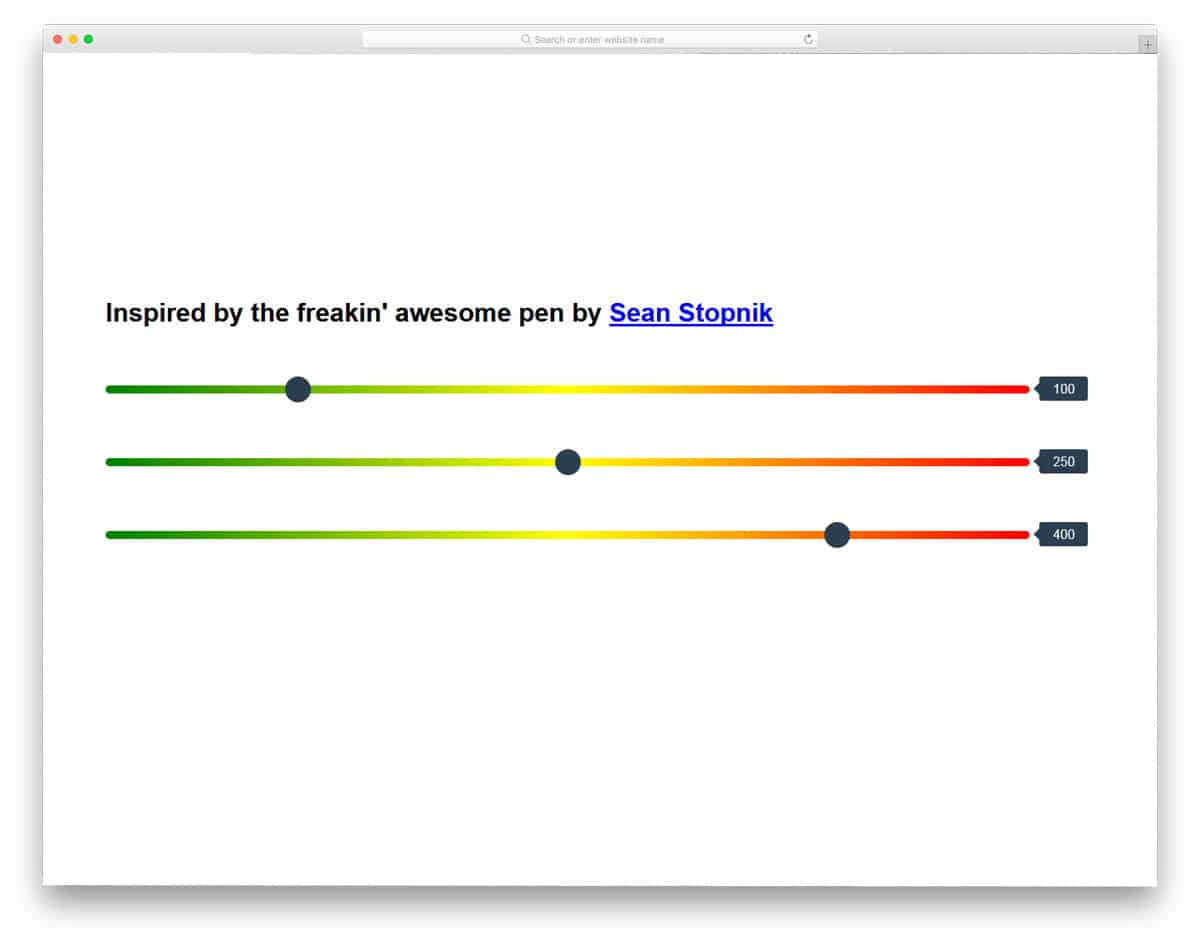
21 CSS Range Sliders

21 CSS Range Sliders

Slider HTML CSS

Slider - Goldman Sachs Design

7 Best Custom Range Slider JavaScript Libraries (2022 Update ...

37 Interactive Range Slider CSS Designs To Quickly Explore ...

How to Create a Range Slider in HTML + CSS

Offset between slider labels and positions · Issue #695 ...

Range Slider Field - PAFE

How to create a Slider with hidden Label using jQuery Mobile ...

Range Slider With Custom Handles Labels Scales - rangeSlider ...

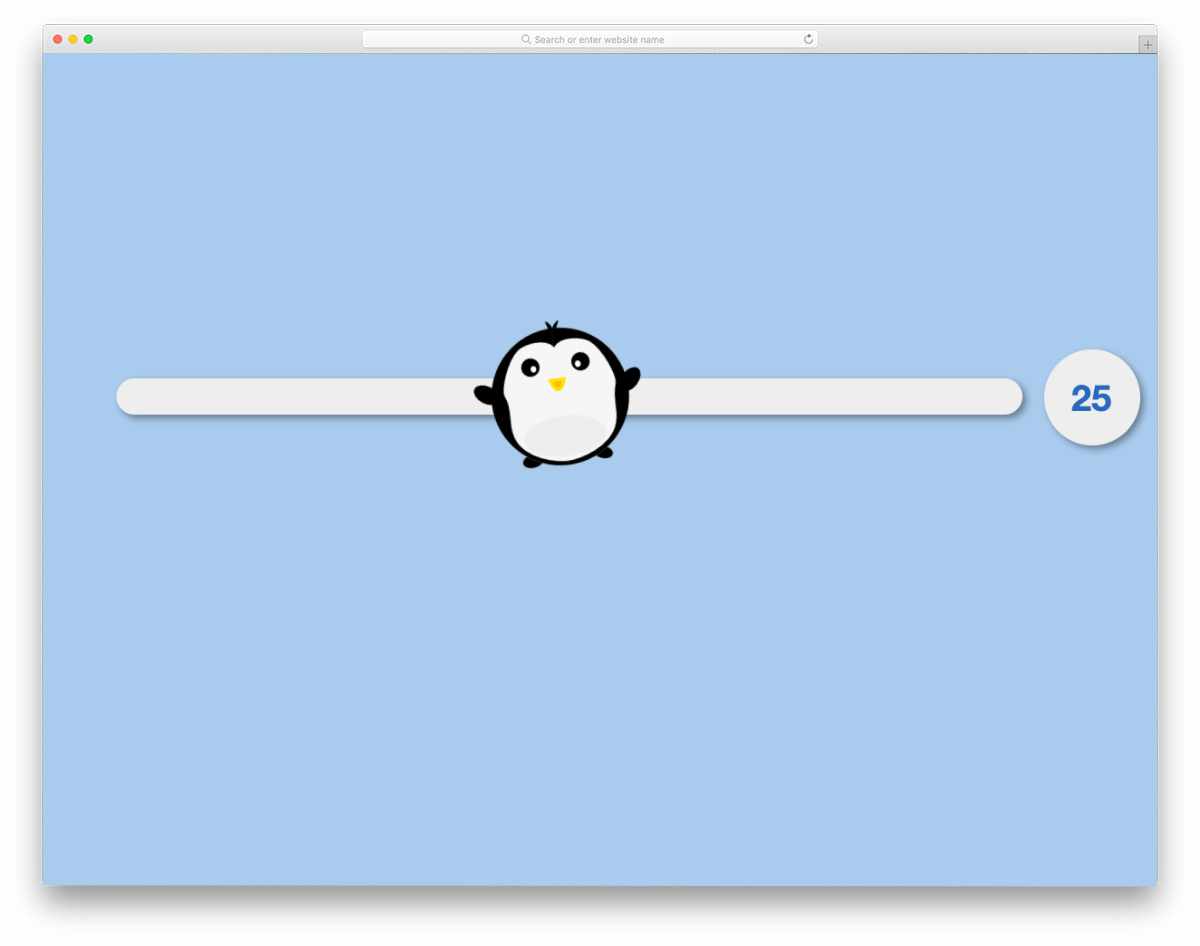
25 Amazing CSS Range Slider Designs – Bashooka

Slider Custom Element

Slider with dynamic ticks and labels - Show and Tell - Anvil ...

37 Interactive Range Slider CSS Designs To Quickly Explore ...

Stylish Value/Range Slider with jQuery and jQuery UI - Slider ...

HTML & CSS Range Sliders - Lena Design

jQuery UI Slider Labels Under Slider - Stack Overflow

You can get pretty far in making a slider with just HTML and ...

36+ JQuery Range Slider Plugins - October 2022

Custom Range Input Slider With Labels · Issue #73 · Dezenix ...

HTML input range slider is created in both versions custom ...

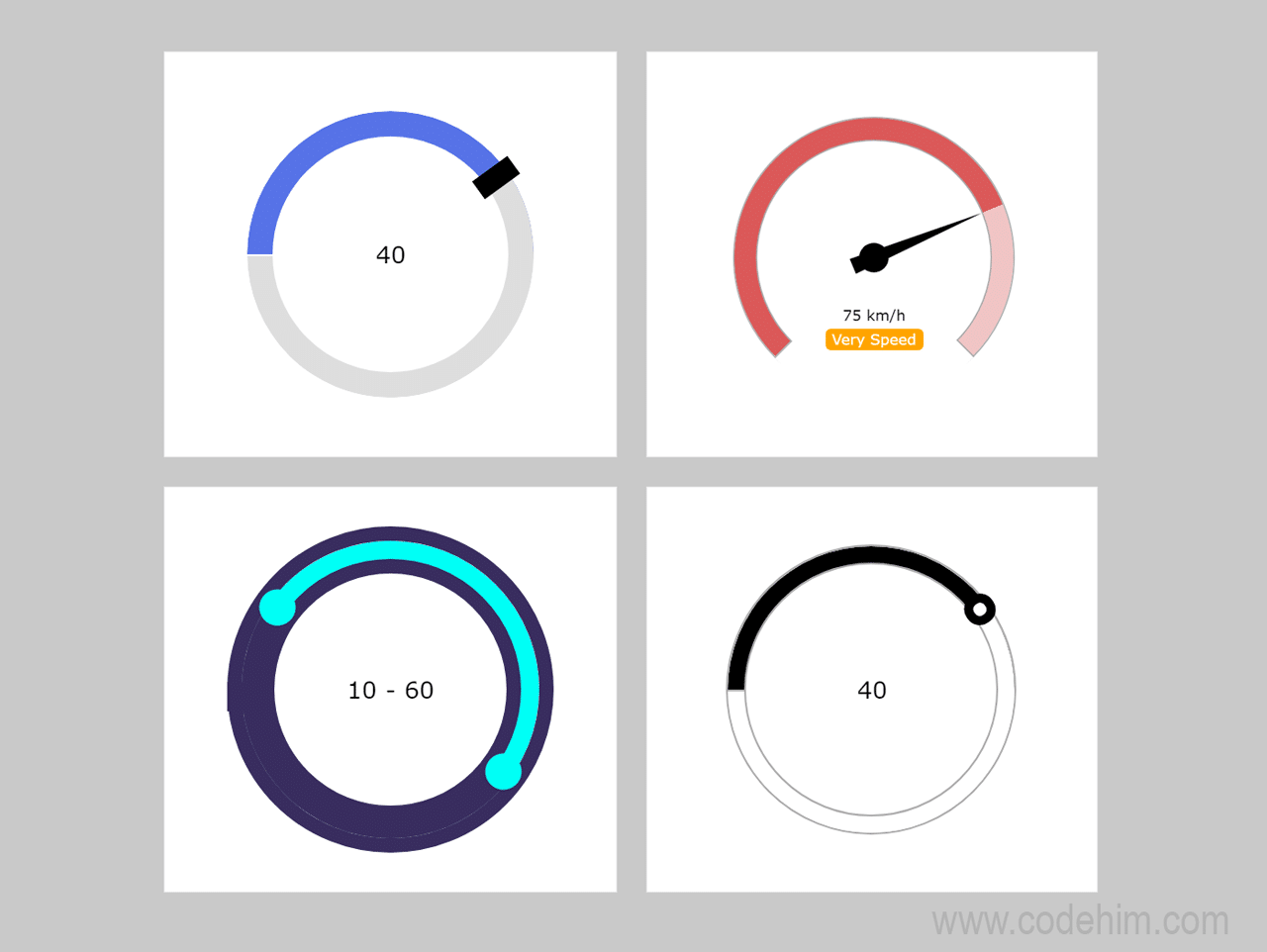
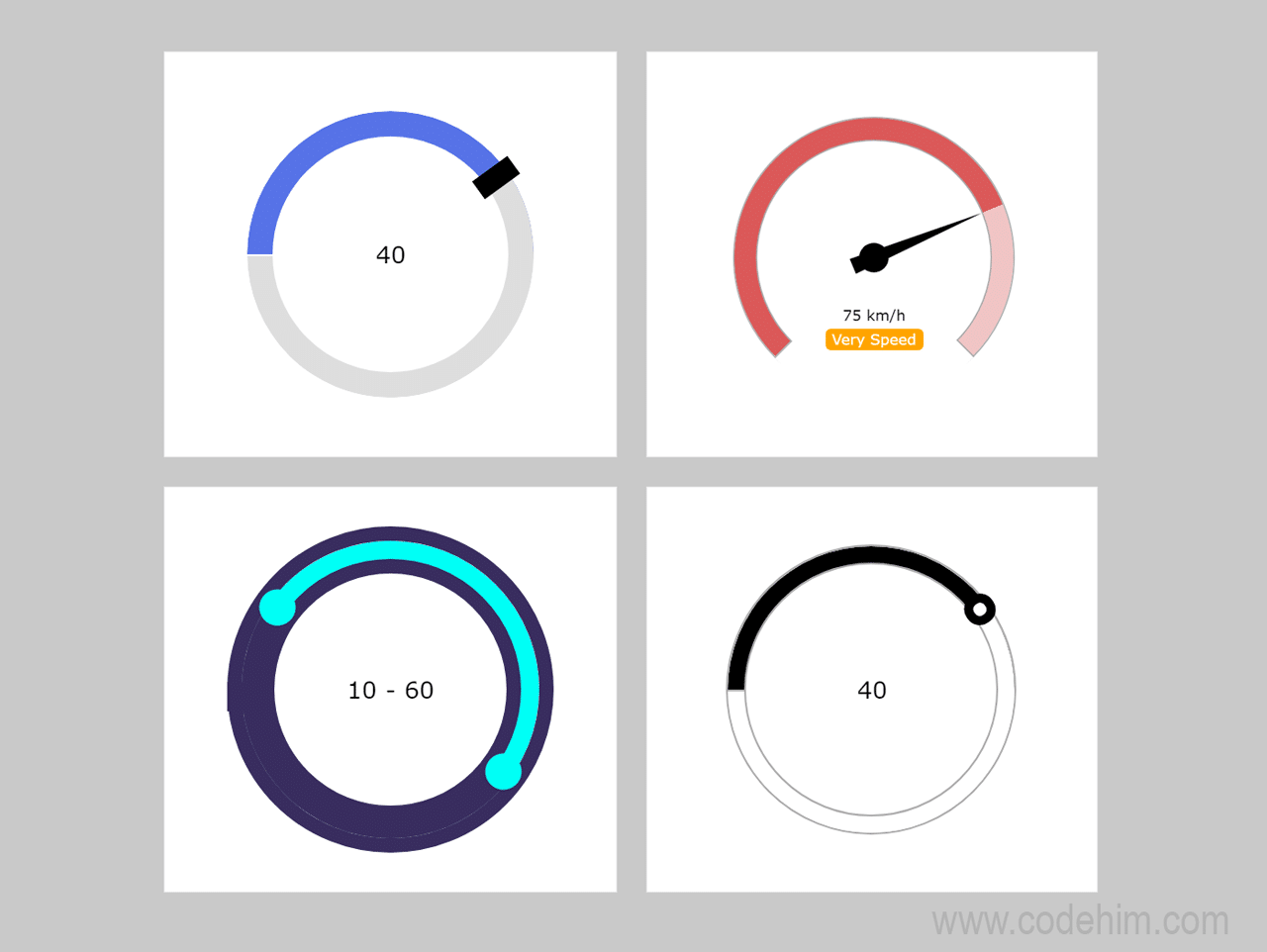
Round Range Slider HTML Control in jQuery — CodeHim

javascript - HTML5 Input type Range with min value slider ...

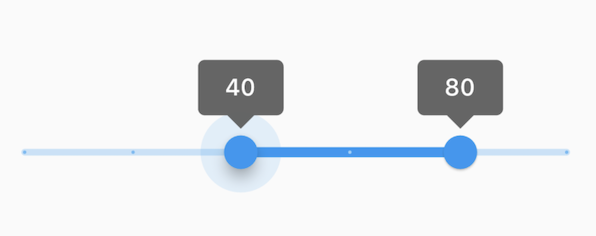
CSS Range Slider | Html range slider with labels - Code With ...

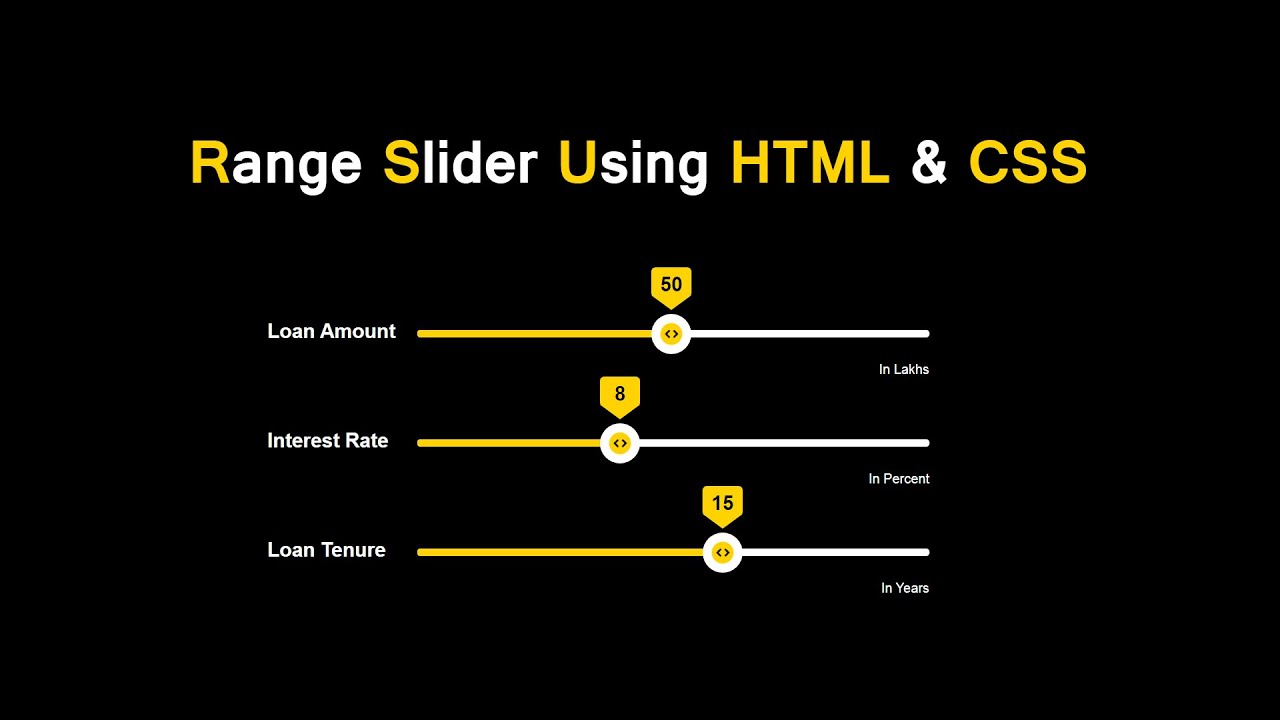
Range Slider Using HTML &CSS , Javascript ( Source Code)

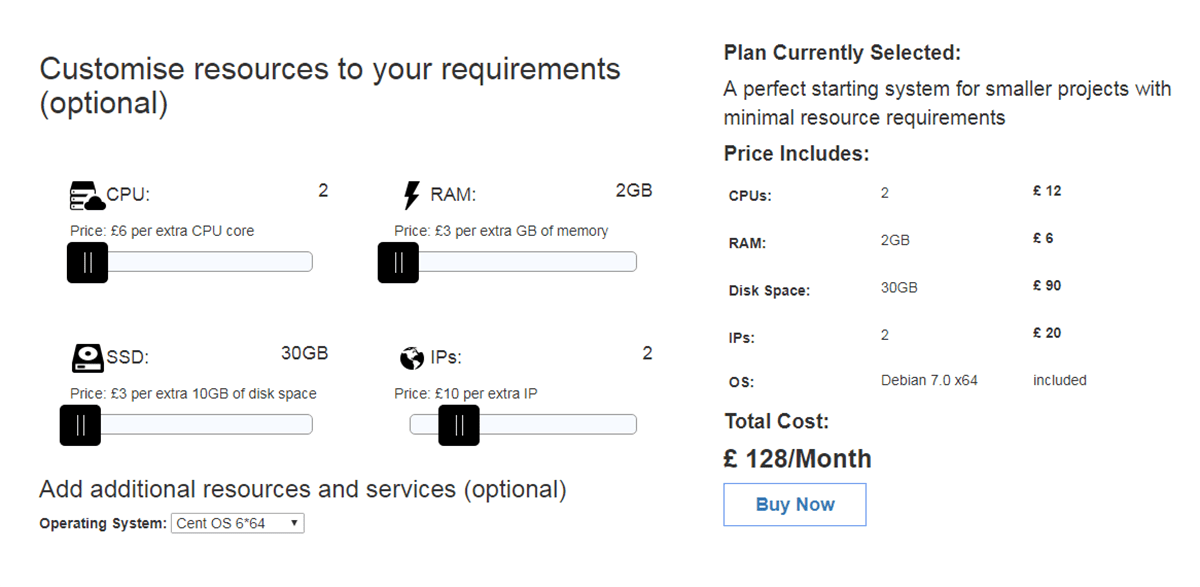
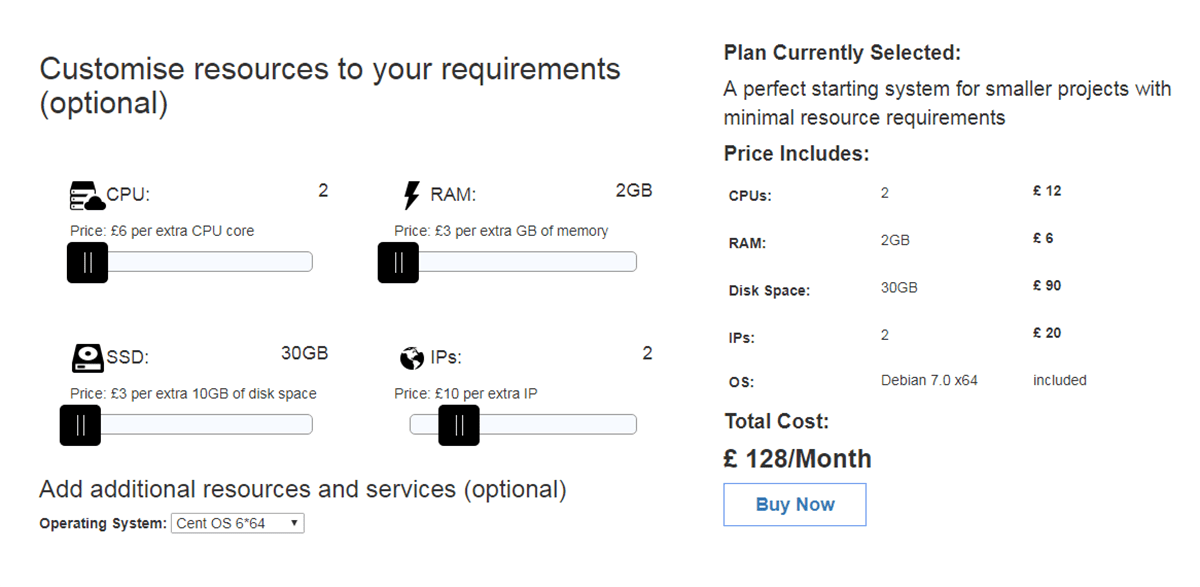
How to create a customized pricing plans using slider in HTML ...

Getting Started | UI for Windows 8 HTML Documentation

Native dual range slider — HTML, CSS & JavaScript | by ...

How to Create a Range Slider in HTML + CSS

Slider HTML CSS

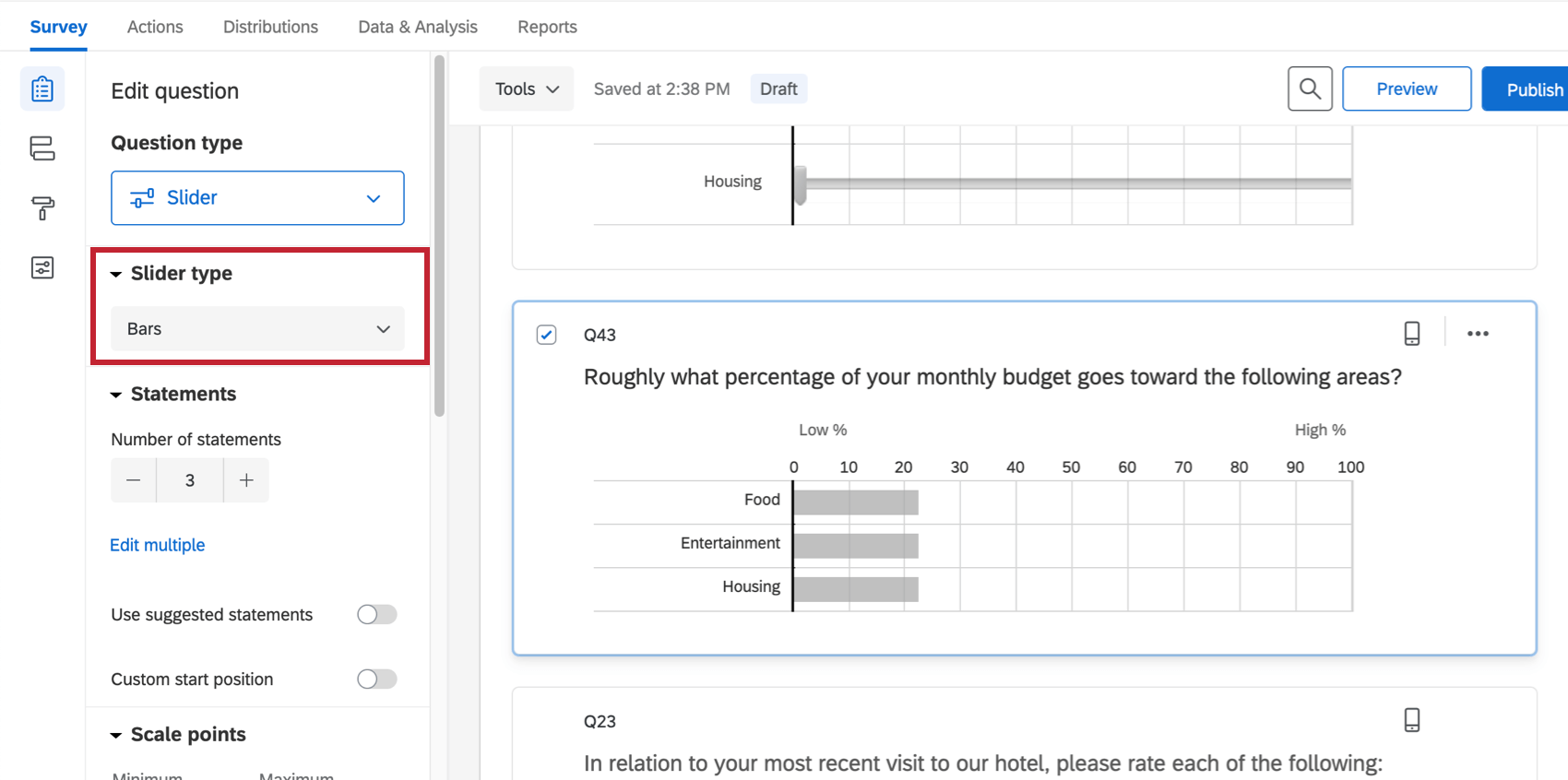
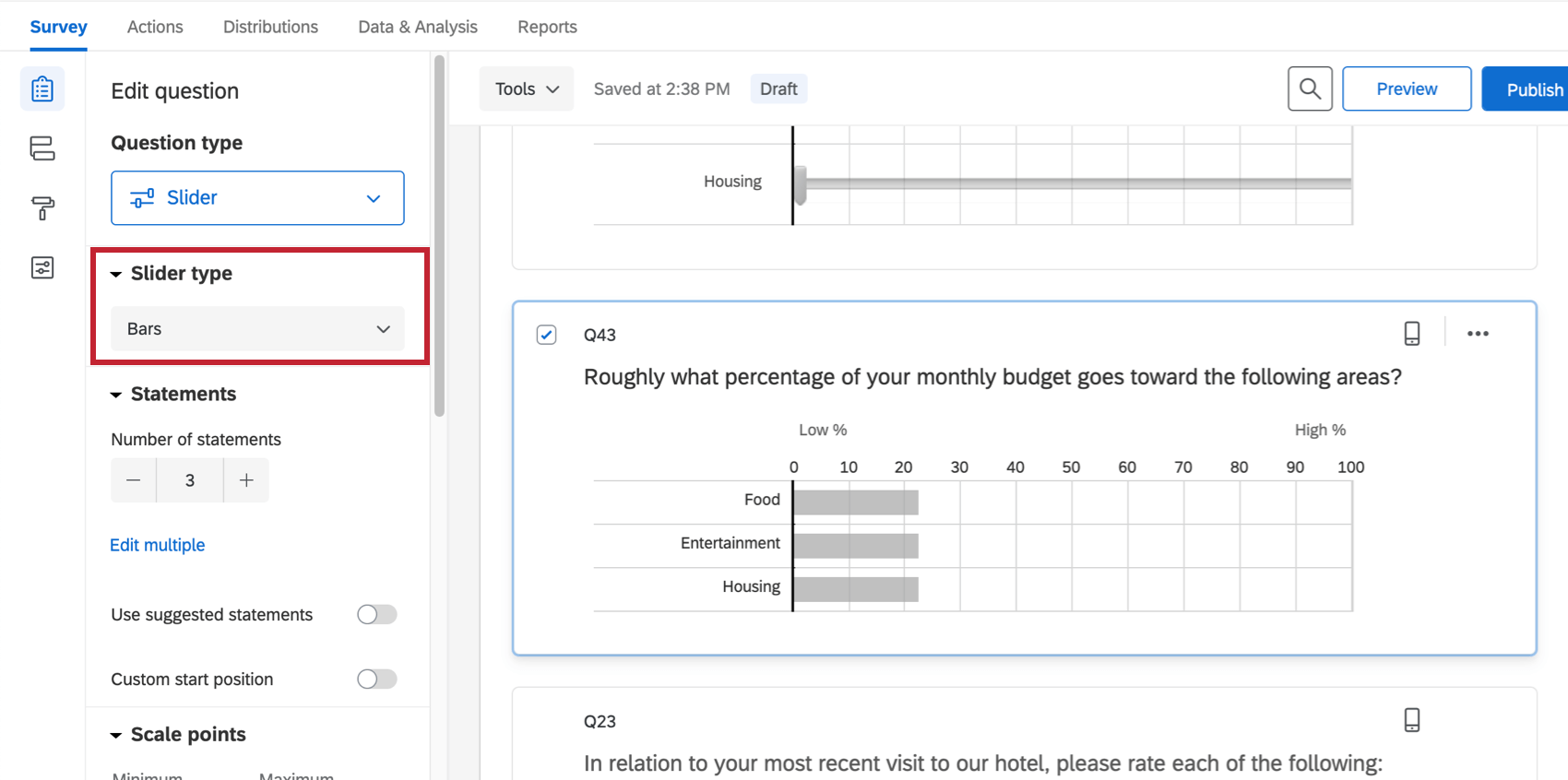
Slider Question
.gif?width=250&height=313&name=giphy%20(8).gif)
How to Create a Range Slider in HTML + CSS

RangeSlider class - material library - Dart API

37 Interactive Range Slider CSS Designs To Quickly Explore ...

How To Create An HTML Slider In Minutes Using Bootstrap

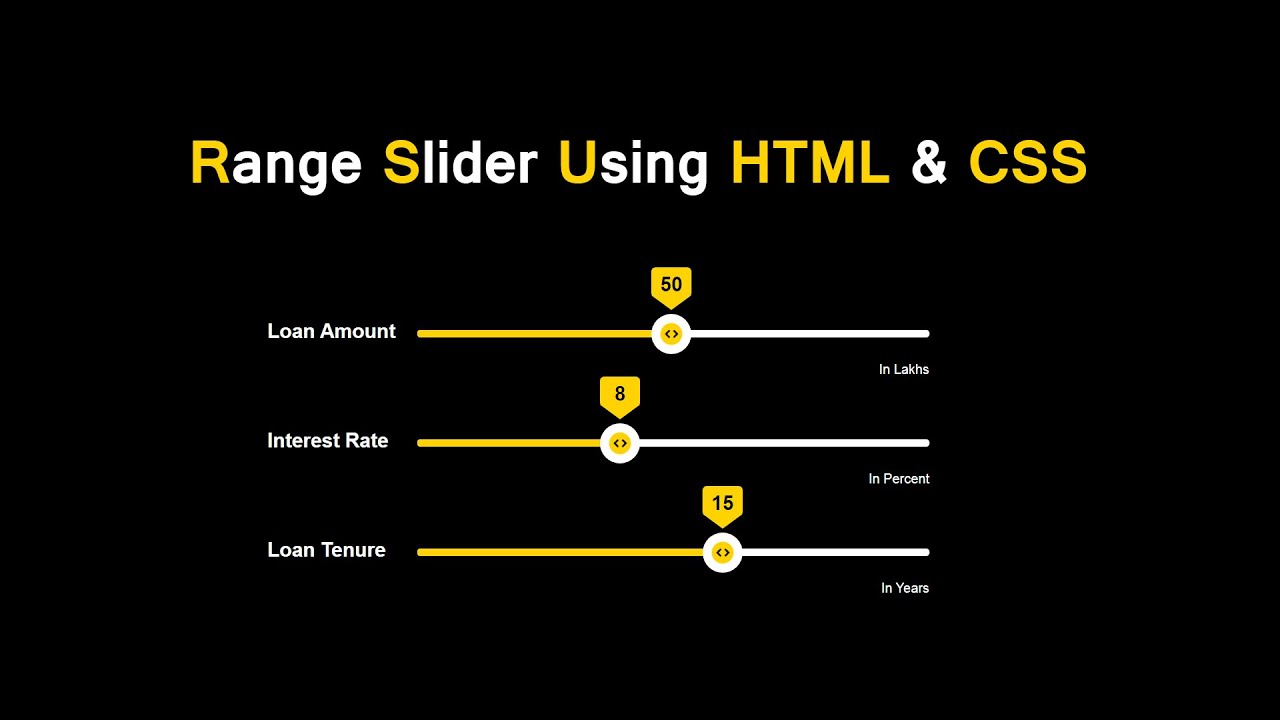
How To Make Range Slider Using HTML and CSS | Create Slider Selector For HTML CSS Website

Custom double range slider - DEV Community 👩💻👨💻

































.gif?width=250&height=313&name=giphy%20(8).gif)





Post a Comment for "40 html slider with labels"