38 chart js pie show labels
How to Show Label Values on Pie Chart Based on Condition in Chart js ... What type of charts can you make with Chart.JS? With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart,... Label for each data set in pie chart · Issue #1417 · chartjs/Chart.js ... Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels.
javascript - chart.js: Show labels outside pie chart - Stack Overflow 4 Answers Sorted by: 9 There is a new plugin (since a year), called chartjs-plugin-piechart-outlabels Just import the source and use it with the outlabeledPie type

Chart js pie show labels
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow 3 Answers Sorted by: 101 It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Pie | Chart.js Aug 3, 2022 ... Pie. Randomize Add Dataset Add Data Remove Dataset Remove Data ... title: { display: true, text: 'Chart.js Pie Chart' } } }, };. › how-to-show-percentage-inHow to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · It can be observed that the pie chart contains the value in the labels but our aim is to show the data labels in terms of percentage. Show percentage in a pie chart: The steps are as follows : Select the pie chart. Right-click on it. A pop-down menu will appear. Click on the Format Data Labels option. The Format Data Labels dialog box will appear.
Chart js pie show labels. Pie charts in JavaScript - Plotly Basic Pie Chart var data = [ { values: [19, 26, 55], labels: ['Residential', 'Non-Residential', 'Utility'], type: 'pie' }]; var layout = { height: 400, width: 500 }; Plotly.newPlot ('myDiv', data, layout); 55% 26% 19% Utility Non-Residential Residential Pie Chart Subplots Multi Series Pie | Chart.js this converts the label index into the corresponding dataset index label. datasetindex = ( label. index - label. index % 2) / 2; // the hidden state must match the dataset's hidden state label. hidden = ! chart.isdatasetvisible( label. datasetindex); // change the color to match the dataset label. fillstyle = datasetcolors [ label. index]; }); … apexcharts.com › docs › chart-typesPie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property. javascript - how to always show label in chartjs without mouseover ... var ctx = $ ("#mychart"); var label = ctx.data ('clabel').split (','); var val = ctx.data ('cval').split (','); var mychart = new chart (ctx, { type: 'line', data: { labels: label, datasets: [ { label: 'daily capital', data: val, backgroundcolor: [ 'rgba (0, 153, 34, 0.5)', ], bordercolor: [ 'rgba (0, 153, 34, 1);', ], borderwidth: …
Custom pie and doughnut chart labels in Chart.js - QuickChart Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: { type: 'pie', data: { labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{ data: [50, 60, 70, 180, 190] }] } } Let's render it using QuickChart. Charts.js pie labels - JSFiddle - Code Playground The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion ... Chart.js Show labels on Pie chart - ErrorsAndAnswers.com Chart.js Show labels on Pie chart I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. I have an example of working one on fiddler: . However, I defined my chart exactly as in the example but still can not see the labels on the chart. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
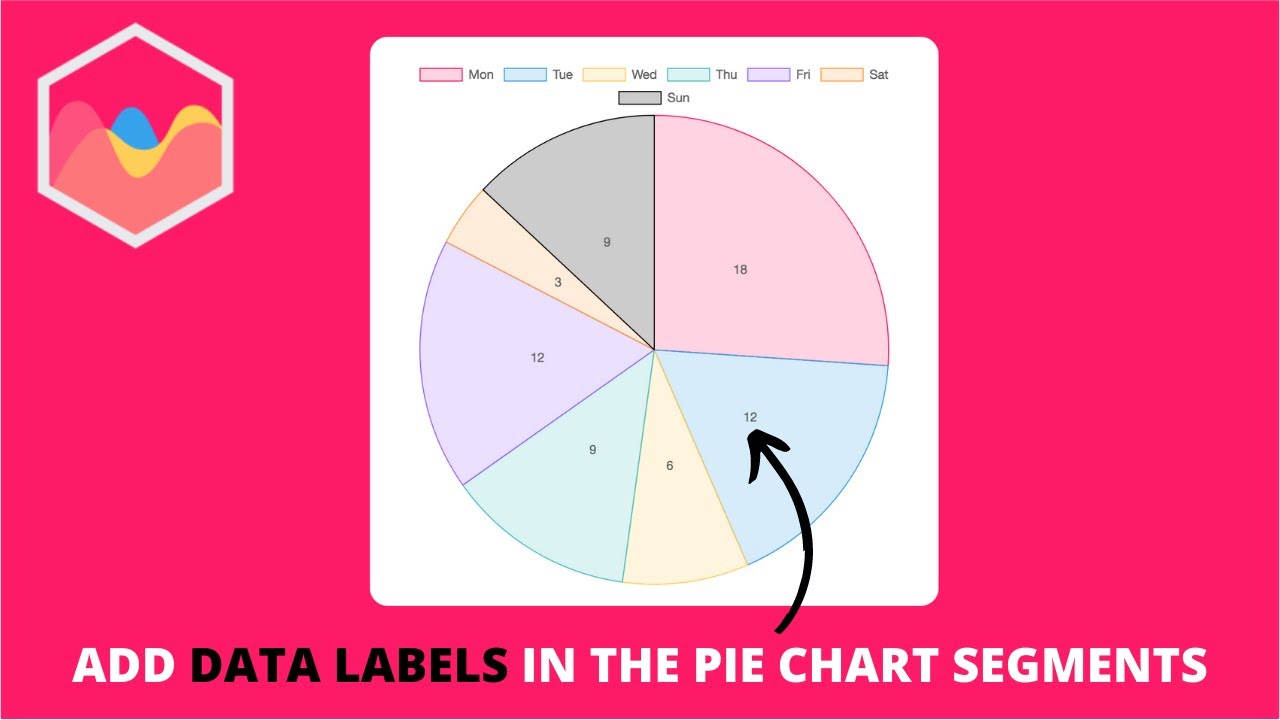
developers.google.com › docs › galleryVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. How to Add Data Labels in the Pie Chart Segments in Chart.js For this specific question we will be adding data labels and we need a plugin to make it work. We will use the chartjs-plugin-datalabels or better known as the data labels plugin for... [Solved]-Chart.js Show labels on Pie chart-Chart.js Use chartjs-plugin-datalabels and set the options like this options: { plugins: { datalabels: { formatter: function (value, context) { return context.chart.data.labels [ context.dataIndex ]; }, }, }, }, it will render the labels text Nsgt 46 score:13 Use data labels plugin HTML integration GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress CDN Link You can put the below link in the script tag Installation
Pie Chart Legend - Chart.js - Stack Overflow ChartJS legend options have a filter parameter. This is a function that is called for each legend item, and that returns true/false whether you want to show this item in the legend or not. filter has 2 arguments: legendItem : The legend item to show/omit. Its properties are described here data : The data object passed to the chart. The hack
› how-to-create-pie-of-pieHow to Create Pie of Pie Chart in Excel? - GeeksforGeeks Jul 30, 2021 · The Pie Chart obtained for the above Sales Data is as shown below: The pie of pie chart is displayed with connector lines, the first pie is the main chart and to the right chart is the secondary chart. The above chart is not displaying labels i.e, the percentage of each product. Hence, let’s design and customize the pie of pie chart ...
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
How to Show Data Labels Inside and Outside the Pie Chart in Chart JS ... To achieve this we will need some help from two difference chart js plugins. The first one is the chartjs-plugin-datalabels also know as the chart js datalabels plugin and the...
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js
chartjs.cn › docs文档 | Chart.js 中文网 For a pie chart, you must pass in an array of objects with a value and an optional color property. The value attribute should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. The color attribute should be a string. Similar to CSS, for this string you can use HEX notation, RGB, RGBA or HSL. Chart ...
[Solved] Chart.js Show labels on Pie chart | 9to5Answer However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: pieceLabel: { // mode 'label', 'value' or 'percentage', default is 'percentage'
Displaying labels on a Doughnut Chart using Chart.js 1 The link for your Plugin is broken. You need to remove @2 from the end: There is also the not defined error because you reference ChartDataLabels which has not been declared. You need to put it in a string:
jQuery Pie Charts with Index / Data Labels placed Inside CanvasJS Library provides several customization options to change the look and functionality of the graph. Given example shows Pie Chart with index / data labels placed inside slice of Pie Chart. It also contains source code that you can edit in-browser or save to run it locally.
JavaScript Pie Charts & Graphs | CanvasJS Pie Chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Given example shows JavaScript Pie Chart along with ...
Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup
Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. The ordering matches the return value.
Styling | Chart.js If true, draw lines on the chart area inside the axis lines. This is useful when there are multiple axes and you need to control which grid lines are drawn. If true, draw lines beside the ticks in the axis area beside the chart. Stroke width of grid lines. If true, grid lines will be shifted to be between labels.
Doughnut and Pie Charts | Chart.js They are excellent at showing the relational proportions between data. Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts.
Data structures | Chart.js Aug 3, 2022 ... These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels ...
› plot-a-pie-chart-in-pythonPlot a pie chart in Python using Matplotlib - GeeksforGeeks Nov 30, 2021 · Customizing Pie Chart. A pie chart can be customized on the basis several aspects. The startangle attribute rotates the plot by the specified degrees in counter clockwise direction performed on x-axis of pie chart. shadow attribute accepts boolean value, if its true then shadow will appear below the rim of pie.
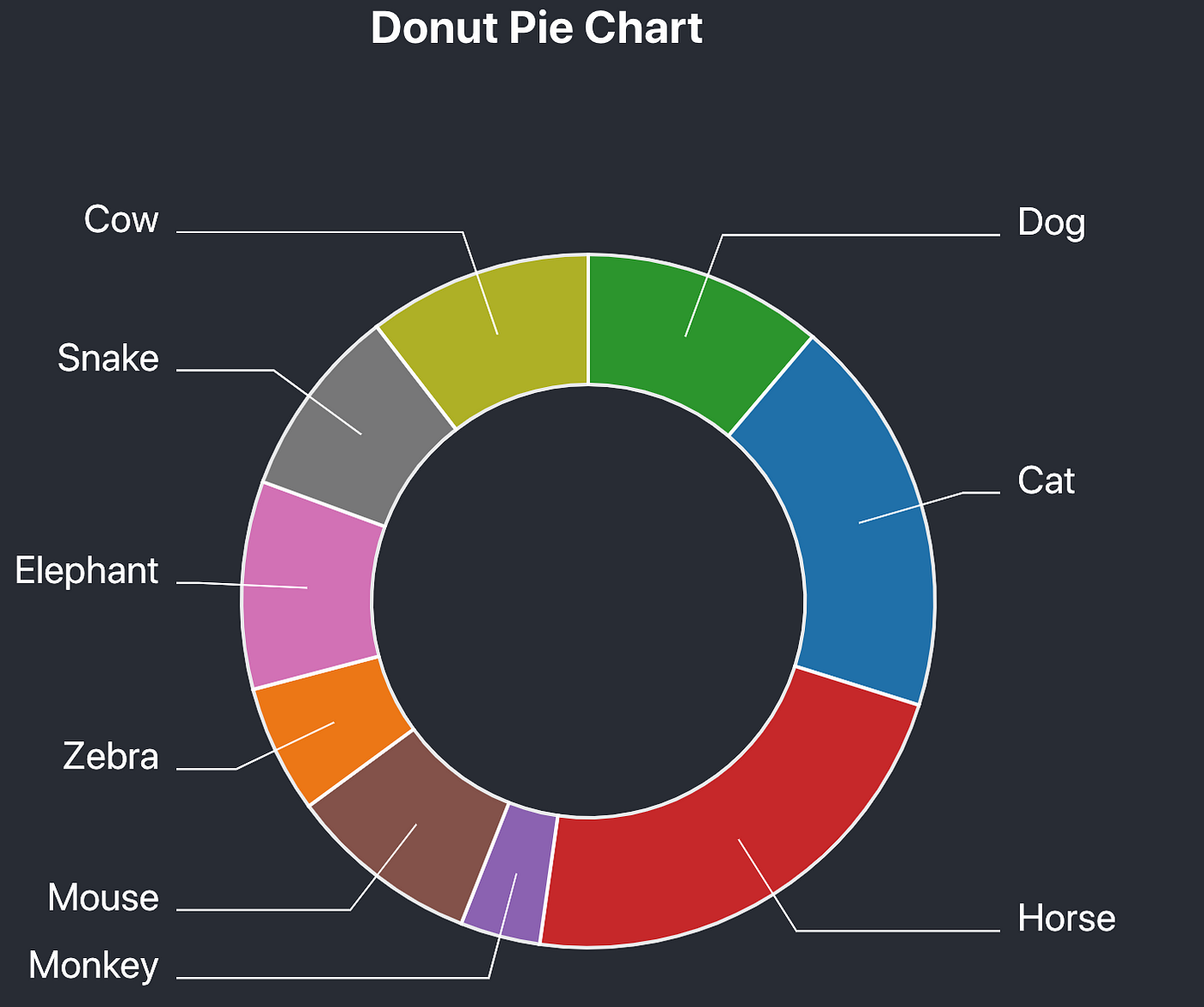
How do we put labels on pie chart arcs - chart.js/vue-chart.js Chart js supported plugins page does have a solution for it, it is this plugin chartjs-plugin-datalabels . Make sure you import the module in main.js as like import labels from 'chartjs-plugin-datalabels'; and then Vue.use (labels) and update your Vue page : this.options = { plugins: { labels: [ { render: 'value', } ], }, };
› how-to-show-percentage-inHow to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · It can be observed that the pie chart contains the value in the labels but our aim is to show the data labels in terms of percentage. Show percentage in a pie chart: The steps are as follows : Select the pie chart. Right-click on it. A pop-down menu will appear. Click on the Format Data Labels option. The Format Data Labels dialog box will appear.
Pie | Chart.js Aug 3, 2022 ... Pie. Randomize Add Dataset Add Data Remove Dataset Remove Data ... title: { display: true, text: 'Chart.js Pie Chart' } } }, };.
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow 3 Answers Sorted by: 101 It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:












%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)





















Post a Comment for "38 chart js pie show labels"